[asa2]¶
Introduction¶
With the shortcode [asa2] you can display single products. With the option tpl you can set the template that will be used for the display. Otherwise the template defined as default will be used.
Basic usage¶
For Amazon product you can use the ASIN inside the the shortcode tags.
[asa2]ASIN[/asa2]
The better and newer variant is to address the products by ID, provided that the product is stored in the Products section section.
[asa2 id="42" /]
// Using a template different from the default:
[asa2 id="42" tpl="Flat_box_vertical" /]
Options¶
ajax¶
If you deactivate AJAX globally in the options, you can decide to load single products via AJAX by using the ajax option.
[asa2 ajax="1"]B0094J2BZ0[/asa2]
associate_id_set¶
Defines which Associate ID set to use for internationalized products. The Associate ID of the product’s country code will be used if it was found in the set.
Note
Option tracking_id is dominant, meaning that if you set tracking_id, this ID will be used and associate_id_set will be ignored.
[asa2 associate_id_set="my-i18n-ids"]B0094J2BZ0[/asa2]
badge¶
Displays a Product Badges with the specified internal badge name. This parameter takes priority over any permanently assigned badge.
[asa2 id="42" badge="bestseller"]
[asa2 badge="limited_offer"]B0094J2BZ0[/asa2]
See Product Badges for complete badge documentation and Badge Placeholders for available template placeholders.
country_code¶
With the option country_code you can define the Amazon country store you want to embed the product from.
Note
You can use different stores on the same page.
Supported country codes are: BR, CA, CN, DE, ES, FR, IN, IT, JP, MX, UK, US.
[asa2 country_code="BR"]B00BGA9WK2[/asa2]
[asa2 country_code="CA"]B00BGA9WK2[/asa2]
[asa2 country_code="CN"]B00RQ25LQI[/asa2]
[asa2 country_code="DE"]B00BIYAO3K[/asa2]
[asa2 country_code="ES"]B00BIYAO3K[/asa2]
[asa2 country_code="FR"]B00BIYAO3K[/asa2]
[asa2 country_code="IN"]B00BIYAO3K[/asa2]
[asa2 country_code="IT"]B00BIYAO3K[/asa2]
[asa2 country_code="JP"]B00O0Y0LR4[/asa2]
[asa2 country_code="MX"]B00O0Y0LR4[/asa2]
[asa2 country_code="UK"]B00BE4HOIM[/asa2]
[asa2 country_code="US"]B00BGA9WK2[/asa2]
custom_rating¶
Can be used to display the rating stars image with a custom rating. Place it in a template with placeholder {{ CustomRating }}.
Allowed values are: 0, 1, 1.5, 2, 2.5, 3, 3.5, 4, 4.5, 5
Examples:
[asa2 custom_rating="4"]B0094J2BZ0[/asa2]
[asa2 custom_rating="3.5"]B0094J2BZ0[/asa2]
disabled¶
If you want to hide a product temporarily but not to delete the whole shortcode, you can use option disabled. If it is set to 1, the shortcode will not be rendered.
[asa2 disabled="1"]B0094J2BZ0[/asa2]
id¶
With this option, connect the shortcode to the product. The advantage is that the displayed product will change if you should change the article in your Products section section, e.g. if the original product is no longer available. If it is an Amazon product, specifying an ASIN is no longer necessary.
[asa2 id="1404" /]
Multiple IDs¶
You can display multiple products by providing multiple IDs separated by commas. This works with both the id and ids option:
[asa2 id="225,226" /]
[asa2 ids="225,226" /]
Find by Slug¶
Instead of using product IDs, you can reference products by their WordPress page slug:
[asa2 id="wp-page-slug" /]
You can also combine slugs with IDs:
[asa2 ids="wp-page-slug,225,226" /]
img¶
With the option “img” you can specify an alternative main image. This only works if the product has multiple images. The value must be a number. 0 stands for the standard image, from 1 the alternative images start.
[asa2 img="1"]B07QPVNPB3[/asa2]
mobile_tpl¶
With option mobile_tpl you can define a template which will be used on mobile devices (Smartphones). Note that option Mobile templates has to be activated before this will work.
[asa2 tpl="my_desktop_template" mobile_tpl="my_template_for_smartphones"]ASIN[/asa2]
no_cache¶
The no_cache option will prevent the product from being loaded from cache. This is useful if you want to test template updates in the frontend. In production you should not use it.
[asa2 no_cache="1"]B0094J2BZ0[/asa2]
short_url¶
Use the option short_url to transform the Amazon page URL into a shorter format.
[asa2 short_url="1"]B0094J2BZ0[/asa2]
// results in: http://www.amazon.de/exec/obidos/ASIN/B0094J2BZ0/tracking-id
This may be combined with a custom tracking ID of course:
[asa2 short_url="1" tracking_id="other-id"]B0094J2BZ0[/asa2]
// results in: http://www.amazon.de/exec/obidos/ASIN/B0094J2BZ0/other-id
title¶
With the option title you can define a custom title to display in a product box.
This can be useful if you want to test whether another title generates more clicks.
It can be used like this:
[asa2 id=123 title="One time used product title" /]
tpl¶
If you want to define a template by its name, use the tpl option.
[asa2 tpl="my_awsome_template"]B0094J2BZ0[/asa2]
tplid¶
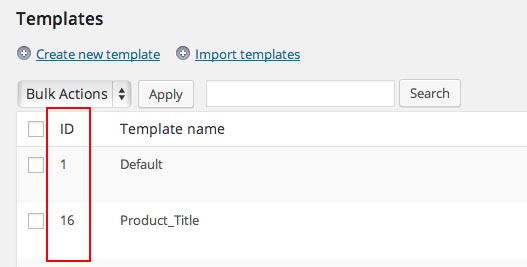
If you want to define a template by its ID, use the tplid option. You can find the ID in the first column of the template table. Using the template ID allows you to change the template’s name afterwards.
[asa2 tplid="16"]B0094J2BZ0[/asa2]

tracking_id¶
Custom Associate ID
[asa2 tracking_id="other-id"]B0094J2BZ0[/asa2]
value¶
Instead of a template, just a single value of the product can be rendered by using the option value.
A value can be any of the available Placeholders without the placeholder delimiter {{ }}.
This example shortcode would display the product title:
[asa2 value="Title"]B0094J2BZ0[/asa2]
You can combine the value with Default Filters.
For example, to display the release date of a product in a custom date format, use this shortcode:
[asa2 value="ReleaseDate|date('m/d/Y')"]B0094J2BZ0[/asa2]
The Product Picker supports the value option. On tab “Shortcode”, choose “Single value” and select the placeholder from the drop down menu.

Custom Values¶
Additionally to the shortcode options, you can also define custom values to use as placeholders in templates.
It is very easy. Just define a unique shortcode option with a value and use the exact same option name as placeholder in a template.
[asa2 my_custom_text="Banana!"]B0094J2BZ0[/asa2]
# use placeholder {{ my_custom_text }} in your template